いろふさん絵描き歌 by JavaFX
このエントリはいろふ Advent Calendar ではなくて、JavaFX Advent Calendar の 12/14 担当分になります。
昨日は mike_neck さんの JavaFXでGroovyのVetoableが機能するか試してみた です。
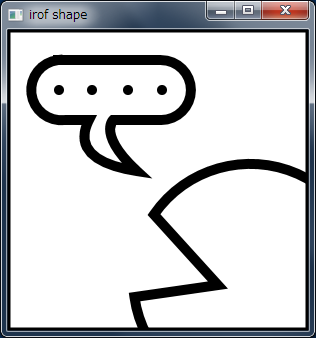
ということで、いろふさんのアイコンを描いてみましょう!!
というのも、ゆきーんさんが HTML 5 の Canvas でいろふアイコンを描いていたので、これは JavaFX でも描かなくてはということなわけです。
JavaFX で描画といったら Shape ですよね。最近になって HTML 5 と同じように Canvas も導入されましたけど...
ということで、描いてみました。
まずは枠線。単純に四角形です。
Group root = new Group();
// 枠線
Rectangle rectangle = new Rectangle(0, 0, 300, 300);
rectangle.setStrokeWidth(5.0);
rectangle.setStroke(Color.BLACK);
rectangle.setFill(Color.WHITE);
root.getChildren().add(rectangle);次に輪郭。輪郭は Arc クラスをつかうこともできますが、口の部分とつなげたいので Path クラスで描いていきます。Path クラスは XXXXTo クラスで線をつなげていきます。
始点は MoveTo で、円弧は ArcTo です。ArcTo のプロパティが HTML 5 の Canvas と違うので、ちょっと苦労しました ^ ^;;
// 輪郭
Path path = new Path();
path.setStrokeWidth(10.0);
path.setStroke(Color.BLACK);
// 枠線を越えないようにクリッピングする
path.setClip(new Rectangle(0, 0, 300, 300));
// 輪郭の始点
path.getElements().add(new MoveTo(126.5, 267));
// 円弧
ArcTo arc = new ArcTo();
arc.setX(146); arc.setY(184.5);
arc.setRadiusX(117); arc.setRadiusY(117);
arc.setLargeArcFlag(true);
path.getElements().add(arc);そして、口。口は直線なので、LineTo です。最後に閉じたパスにするため CloseTo を使います。
// 口の部分の直線
path.getElements().add(new LineTo(210, 255));
// パスを閉じる
path.getElements().add(new ClosePath());
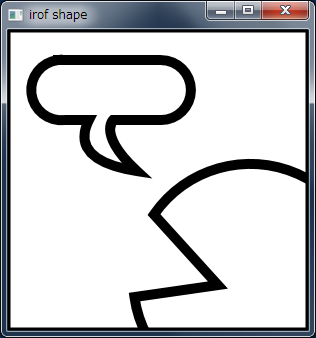
root.getChildren().add(path);次に吹き出し。ここも Path を使ってます。吹き出しの飛び出ている部分はベジェ曲線 CubicCurveTo を使ってます。
// 吹き出し
path = new Path();
path.setStrokeWidth(10.0);
path.setStroke(Color.BLACK);
path.getElements().add(new MoveTo(50, 30));
path.getElements().add(new LineTo(153, 30));
arc = new ArcTo();
arc.setX(153); arc.setY(90);
arc.setRadiusX(30); arc.setRadiusY(30);
arc.setSweepFlag(true);
path.getElements().add(arc);
path.getElements().add(new LineTo(105, 90));
// 吹き出しの飛び出ている部分はベジェ曲線で記述
path.getElements().add(new CubicCurveTo(105, 90, 90, 105, 129, 141));
path.getElements().add(new CubicCurveTo(90, 135, 66, 120, 81, 90));
path.getElements().add(new LineTo(57, 90));
arc = new ArcTo();
arc.setX(50); arc.setY(30);
arc.setRadiusX(30); arc.setRadiusY(30);
arc.setSweepFlag(true);
path.getElements().add(arc);
root.getChildren().add(path);吹き出しの中の点は Circle です。
// 吹き出しの点
Circle circle = new Circle(51, 60, 5, Color.BLACK);
root.getChildren().add(circle);
circle = new Circle(84, 60, 5, Color.BLACK);
root.getChildren().add(circle);
circle = new Circle(120, 60, 5, Color.BLACK);
root.getChildren().add(circle);
circle = new Circle(154, 60, 5, Color.BLACK);
root.getChildren().add(circle);最後に目。これも Circle。
// 目
circle = new Circle(255, 204, 15);
circle.setFill(null);
circle.setStroke(Color.BLACK);
circle.setStrokeWidth(10);
root.getChildren().add(circle);これで完成!!