JavaFX 8 で 3D その 1
このエントリーは、2013 年の JavaFX Advent Calendar の 24 日目のエントリーです。
昨日は id:tikemin さんの iOS7 + RoboVM + JavaFX のイロイロ でした。
明日のクリスマスは小出先生です。
12/13 に久しぶりに JavaFX 勉強会を開催しました。今回は櫻庭は 3D の話をしました。
JavaFX の 3D は Windows, Mac, Linux のいずれでも動作し、2D と 3D を同様にシームレスに扱うことも可能です。しかも、 Java 3D で弱かった、Maya などのツールのファイルの読み込みをサポートしています。
JavaFX の 3D は 2.x でも限定的に使えたのですが、本格的に使えるようになるのは JavaFX 8 からです。すでに 3D が動作する Java SE 8 の Early Access が公開されているので、すぐに試すことができます。
セッションでは 30 分しかなかったので、かなり話題を絞って以下の 3 つの話題にしました。
- 座標
- Model
- Light
とりあえず、ここらへんを押さえておけば、なんとかなるでしょう。
座標
3D を行うのに欠かせないのが、座標です。もちろん、JavaFX でも 3 次元の座標を扱うのですが、ちょっとだけ注意が必要です。
というのも、通常の 3D の CG Tool は y 軸が数学と同じで上方向を向いています。ところが、JavaFX では 2D と 3D を区別なく使えるようにしているためなのか、y 軸が下を向いています。
ツールで作ったモデルをインポートしたら、なぜかモデルが下を向いていたということもあるので、注意が必要です。
もし、下向きの y 軸がいやなのであれば、z 軸を中心にして 180 度回転させます。
2D の座標は Point2D クラスで表しますが、3D は Point3D クラスで表します。
Node クラスのたとえば、移動の API には setTranslateX/setTranslateY/setTranslateZ というように 3 つが組になっているので、移動や回転、スケーリングなどは 2D と同じように行うことができます。
そして、もう 1 つ座標に関連して、3D で重要なのがカメラです。
カメラは、どこから空間に配置しているモデルを見るかということを表しています。
カメラには 2 種類あります。
光が広がっていかないカメラと、広がっていくカメラです。前者を直投影、後者を透視投影と呼びます。
直答英は 2D の世界です。奥行きがあっても、同じ大きさの物体は奥行き方向の位置が違っていても、同じ大きさになります。こちらは ParallelCamera クラスで表します。
一方の透視投影は、いわゆる一転透視法で遠いものは 1 点に修練していきます。こちらは PerspectiveCamera クラスで表します。
もちろん、デフォルトは ParallelCamera クラスです。
カメラをセットするには Scene クラスに対して setCamera メソッドで行います。たとえば、立方体を PerspectiveCamera クラスで見るには、次のようになります。
public class PerspectiveCameraDemo extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
// 辺の長さが20の立方体
Box box = new Box(20, 20, 20);
// 立方体を y 軸を中心に 30 度回転させる
box.setRotationAxis(new Point3D(0.0, 1.0, 0.0));
box.setRotate(30.0);
root.getChildren().add(box);
Scene scene = new Scene(root, 400, 400);
scene.setFill(Color.BLACK);
// 透視投影カメラを設定する
PerspectiveCamera camera = new PerspectiveCamera(true);
scene.setCamera(camera);
// カメラの位置を (0, 0, -100) にする
camera.setTranslateZ(-100.0);
stage.setScene(scene);
stage.setTitle("Perspective Camera Demo");
stage.show();
}
public static void main(String... args) {
launch(args);
}
}PerspectiveCamera クラスのコンストラクタの引数に true を設定すると、カメラの位置が原点に配置されます。この時、カメラの向きは z 軸の正の方向になります。
カメラもノードのサブクラスなので、setTranslateX/setTranslateY/setTranslateZ メソッドで任意の位置に移動することができます。ここでは、z 軸方向に -100 移動させているので、カメラの位置は (0, 0, -100) になります。
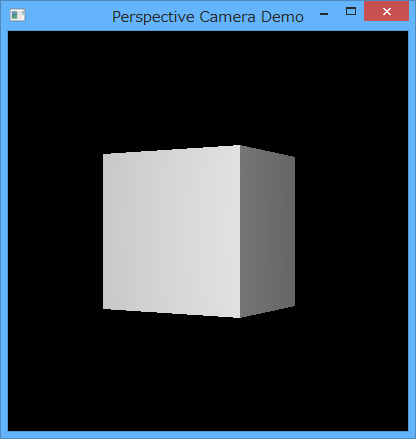
実行すると以下のようになります。
一点透視になるので、手前が大きく表示されます。
これに対し、ParallelCame クラスで立方体を表示させてみましょう。
public class ParallelCameraDemo extends Application {
@Override
public void start(Stage stage) {
StackPane root = new StackPane();
// 辺の長さが20の立方体
Box box = new Box(150, 150, 150);
// 立方体を y 軸を中心に 30 度回転させる
box.setRotationAxis(new Point3D(0.0, 1.0, 0.0));
box.setRotate(30.0);
root.getChildren().add(box);
Scene scene = new Scene(root, 400, 400);
scene.setFill(Color.BLACK);
// 直投影カメラを設定する
ParallelCamera camera = new ParallelCamera();
scene.setCamera(camera);
stage.setScene(scene);
stage.setTitle("Parallel Camera Demo");
stage.show();
}
public static void main(String... args) {
launch(args);
}
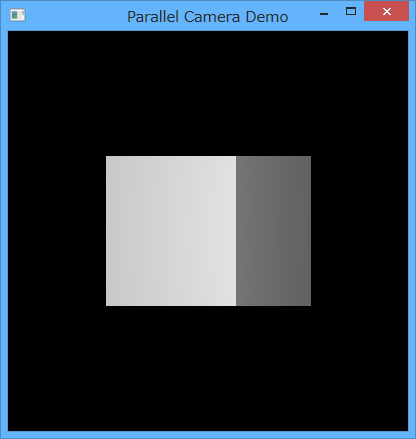
}同じようなサイズになるように、立方体のサイズなどを若干調整しています。
直投影だと全然立方体に見えません。というより、真ん中がくびれているように見えてしまうのが不思議なところです。
長くなってしまったので、続きはまた今度。
つづく