Interpolator で補間
この記事は、JavaFX Advent Calendar 2015 の 9 日目の記事です。
昨日も私の JCConf で JavaFX について発表してきた でした。
明日は @kokuzawa さんです
今日は小ネタ。
アニメーションで重要な概念に Interpolator があります。Interpolate が「補間する」という意味なので、Interpolator は「補間をするもの」ぐらいですかね。
コンピュータでアニメーションをする時は、ある時点での状態から、次の時点での状態を指定します。JavaFX で Timeline を使うのであれば、ある時点の状態を示すのが KeyFrame になります。
通常は複数の KeyFrame でアニメーションを行うわけですが、その KeyFrame 間の状態をどのようにつなげていくかということが補間です。
たとえば、移動する場合であれば、ある地点から他の地点へ移動する時に、等速運動で移動するのか、それとも重力落下のように等加速度運動で移動するのかなどさまざまな方法があります。等速運動で移動するのであれば、ある時点から次の時点までに 4 回の画面の書き換えがあれば、1 回の書きかえごとに 1/4 ずつ移動すればいいことになります。
実際には、何回の書き換えが行われるのかは GPU の性能などによって異なるため、補間曲線を定義しておきます。
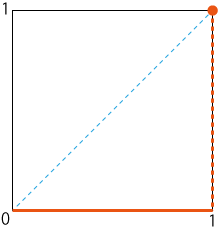
通常、補間曲線は x 軸が時間、y 軸が状態の変化量を表すのですが、汎用的に使用できるように通常は開始点を原点、終了点を (1, 1) の点とします。
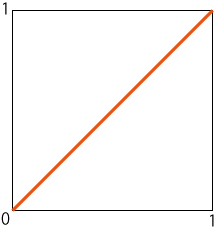
たとえば、等速運動だとこんな補間曲線になります。
この補間曲線があれば、どのように補間すればいいかすぐに分かるわけです。そして、これを保持しているのが Interpolator というわけです。
ところで、自然界で等速運動はあまり見かけることはありません。動作のしはじめはゆっくりなど、動作によって非線形に状態の変化が起こります。
よく使われるのが、はじめゆっくり、さいごゆっくり、はじめとさいごの両方ゆっくりという 3 種類です。たとえば、車が発進する時はアクセルを踏んでゆっくり加速しはじめ、途中は等速運動、さいごはブレーキを踏んでゆっくり止まります。これは、はじめとさいごの両方ゆっくりに当てはまります。
で、この 3 種類は一般的に Ease In、Ease Out、Ease Both (Ease In Out ということもあります) と呼ばれます。Interpolator クラスにもこの 3 種類はそれぞれ EASE_IN、EASE_OUT、EASE_BOTH と定数定義されています。
そのほかに、等速運動を表す LINEAR と、セルアニメーションのように離散的に状態が変化する DISCRETE の、合計 5 種類が定数として定義されています。
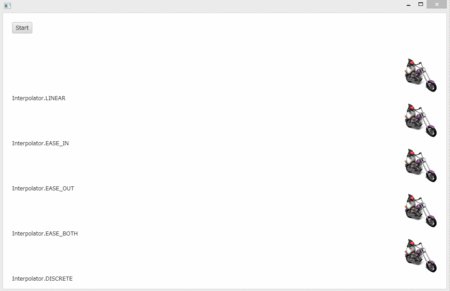
それぞれの定数の補間曲線で描いてみましょう。
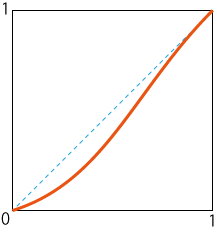
EASE_IN
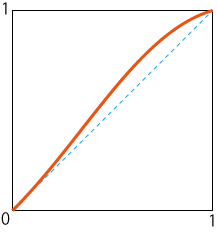
EASE_OUT
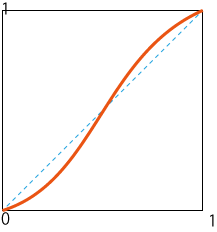
EASE_BOTH
DISCRETE
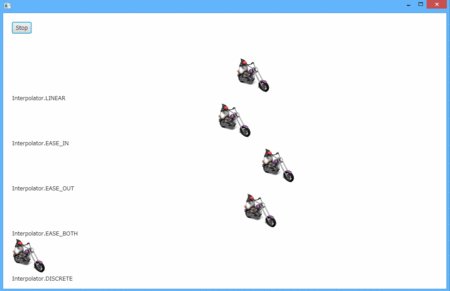
この 5 種類がどのように補間されているのか理解するには、実際にアニメーションにしてみるのが手っとり早いです。
5 種類並べて同時に移動させた結果がこちら。プログラムはさいごに載せました。
ちなみに、Timeline では LINEAR がデフォルト、Transition では EASE_BOTH がデフォルトになっています。
ここまでが前振りで、ここからが本題です。
この Interpolator は自分で任意の補間曲線を設定することができます。設定するには SPLINE メソッドか、TANGENT メソッドを使用します。ここでは、SPLINE メソッドを使用します。
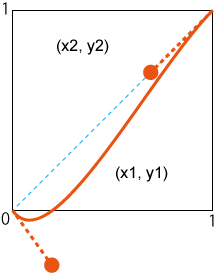
SPLINE メソッドは開始点 (0, 0) と終了点 (1, 1) を通るスプライン曲線を補間曲線として設定するメソッドです。引数は 3 次スプライン曲線なので、引数は 2 つのコントロールポイントの座標になります。それを図示したのが、下図です。
たとえば、EASE_BOTH とは逆にロケットスタートして中だるみ、さいごにまたダッシュするような Inerpolator であれば、こんな感じで設定できます。
Interpolator interpolator = Interpolator.SPLINE(0.2, 0.8, 0.8, 0.2);
で、なんで補間のことを話題にしているかというと、補間関数を下の図のようにして、予備動作を実現できないかと考えたわけです。
予備動作というのは英語だと anticipation といって、何らかの動作を行う前にする動作のことです。これはアニメーションのバイブルともいえる Disney Animation: The Illusion of Life に書かれている 12 の原則の 1 つなのです。下のリンクは英語版の方ですが、日本語版もあります。

The Illusion of Life (Disney Editions Deluxe)
- 作者: Frank Thomas
- 出版社/メーカー: Disney Book Group
- 発売日: 1995/10/19
- メディア: ハードカバー
- クリック: 2回
- この商品を含むブログ (2件) を見る
下の図のように走り出すドナルドがちょっと後ろに体重をかけて、これからロケットスタートをするぞという動作です。アニメではよくある表現ですよね。

The Twelve Principles of Animationより引用
で、上の図のようにはじめマイナス側に補間する補間関数であれば、この予備動作ができるのではと思ったわけです。
で、やってみました。
Interpolator interpolator = Interpolator.SPLINE(0.2, -1.0, 0.6, 0.6);
そうしたら、怒られちゃいました...
Caused by: java.lang.IllegalArgumentException: Control point coordinates must all be in range [0,1] at com.sun.scenario.animation.SplineInterpolator.<init>(SplineInterpolator.java:98) at javafx.animation.Interpolator.SPLINE(Interpolator.java:199) at InterpolatorDemo.start(InterpolatorDemo.java:26)
どうやら、コントロールポイントの座標は (0, 0) と (1, 1) の四角の中だけのようです。楽して予備動作をしようと思ったのに、残念。
もちろん、複数の KeyFrame、もしくは複数の Transition を SequentialTransition でつなげたアニメーションを使えば予備動作できるんですけどね。
簡単にできないかなぁと思ったわけです。まぁ、そんなに楽してはできないというのが、今日の教訓でした。
長くなってしまったわりには、内容がないエントリーだ ><
JCConf で JavaFX について発表してきた
この記事は、JavaFX Advent Calendar 2015 の 8 日目の記事です。
昨日は id:aoe-tk さんの JavaFX9に追加される機能が増えるかもしれません でした。
台湾の JUG である TWJUG が主催している JCConf で CfP をしていたので、軽い気持ちで応募したら受かっちゃいました。JCConf は、JJUG でいうところの CCC のようなカンファレンスです。
日本でも話したことがないことを話すつもりはないので、Swing から JavaFX のマイグレーションの話をすることにしました。
資料はもともと英語で作っているので、そのままでいいやと思っていたのですが... 見直してみたら、やっぱりここも直したい、あそこも直したいで半分ぐらい手を入れてしまいました。
そのせいで、喋りの準備が全然できなかったというのは、言い訳にしかすぎないんですけどね。
いちおう、原稿は作って、そのキーワードを抜き出したカンペを作ってスマホですぐに見られるようにしていたのですが、やっぱりそれを見る余裕はありませんでした ><
で、資料はこちら。
Swing がメインテナンスモードだし、もうこれから新しい機能は入らないから、Swing から JavaFX に移行することを考えようという内容です。
マイグレーションの例を 2 つ、ライブコーディングしようとしていたのですが、実際には 1 つ目の簡単な例だけでかなり時間を食ってしまって、2 つ目はライブではできませんでした。
そのせいもあって、後半はグダグダ。英語のプレゼンはもっと入念に練習しないとダメですね。
喋っている時は気がつかなかったのですが、Q&A の時に JRuby の Charles Nutter さんが聞いているのに気がつきました!!!
Watching @skrb talk about migrating from Swing to JavaFX at #jcconf. pic.twitter.com/OriXwwglMc
— Charles Nutter (@headius) 2015, 12月 4話している時に気がつかなくてよかった!気がついていたら、緊張してなおさらグダグダになってしまうところでした。
講演の後、ちょっとだけ話をして、おもしろかったといってもらえたので、よかったです。
ちなみに、台湾での JavaFX の認知度は低かったようです。というか、やっぱりサーバーサイドの人がほとんどで、Swing を使ったこともないという人ばかりでした。セッションの後、TWJUG の @kojilin さんとも喋ったのですが、台湾ではデスクトップアプリを Java で作るということはあまりないようですね。
まぁ、日本でもそんなにメジャーというわけではないですが、こういうセッションをやるとかなりの割合の人が Swing を使っていたりするのですが...
今日は JavaFX の技術的な話はぜんぜんないですけど、まぁこういうエントリーがあってもいいでしょう ^ ^;;
明日の Advent Calendar は空きなので、誰か埋めて!!
Wheel or Touch
この記事は、JavaFX Advent Calendar 2015 の 4 日目の記事です。
昨日は蓮沼さんの MSI/EXE インストーラ版 Scene Builder を HiDPI 対応させるには です。明日は y_q1m さんです。
この Advent Calendar の 2 日目の id:torutk さんの 記事 の中で、マウスホイールでもスクロールイベントが発生してしまって困るとありました。えっ、そんなの簡単に判別できるのにと思って、ツィートしようと思ったのですが、いや待て、blog にした方が Advent Calendar が埋まるということで、ここに書いてますww
みんな ScrollEvent だけでタッチかホイールか判別しようとしているのが間違っているんですよ。ScrollEvent は GestureEvent のサブクラスで、GestureEvent はジェスチャーのイベントを扱うクラスです。
でも、ジェスチャーなんて高レベルな API なわけですよ。もっと低レベルで扱えばいいのです。
ようするに、タッチのイベントである TouchEvent を使うのです。
ちょっとしたテストプログラムを書いてみました。
public class WheelOrTouch extends Application {
private boolean touch;
@Override
public void start(Stage stage) throws Exception {
Pane pane = new Pane();
pane.setPrefSize(600, 400);
// タッチの開始
pane.setOnTouchPressed(event -> {
touch = true;
});
// タッチの終了
pane.setOnTouchReleased(event -> {
touch = false;
});
pane.setOnScroll(event -> {
// タッチの有無でジェスチャーかホイールを判別
if (touch) {
System.out.println("TOUCH " + event.getEventType());
} else {
System.out.println("WHEEL " + event.getEventType());
}
});
Scene scene = new Scene(pane);
stage.setScene(scene);
stage.show();
}
public static void main(String... args) {
launch(args);
}
}これで、タッチしてみました。結果はこう。
TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL WHEEL SCROLL WHEEL SCROLL WHEEL SCROLL WHEEL SCROLL
あれっ、最後に WHEEL SCROLL が出てしまってる!!
と予定調和的につっこんでみました。
ここで、WHEEL SCROLL が出ているのは、慣性スクロールのためです。そして、慣性スクロールかどうかは GestureEvent クラスの isInertia メソッドで判別できます。
ということで、ちょっと変更したのがこちら。
public class WheelOrTouch extends Application {
private boolean touch;
@Override
public void start(Stage stage) throws Exception {
Pane pane = new Pane();
pane.setPrefSize(600, 400);
// タッチの開始
pane.setOnTouchPressed(event -> {
touch = true;
});
// タッチの終了
pane.setOnTouchReleased(event -> {
touch = false;
});
pane.setOnScroll(event -> {
// タッチの有無、もしくは慣性スクロールでジェスチャーかホイールを判別
if (touch || event.isInertia()) {
System.out.println("TOUCH " + event.getEventType());
} else {
System.out.println("WHEEL " + event.getEventType());
}
});
Scene scene = new Scene(pane);
stage.setScene(scene);
stage.show();
}
public static void main(String... args) {
launch(args);
}
}これで、タッチなのかホイールなのか判別できます。タッチした結果がこちら。
TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL TOUCH SCROLL
マウスホイールした結果がこちら。
WHEEL SCROLL WHEEL SCROLL WHEEL SCROLL WHEEL SCROLL
ちゃんと判別できました!!
でも、getTouchCount で判別した方が簡単かなぁ...
JavaQne 2015
もうずいぶん日時が経ってしまいましたが、1 月 24 日に福岡で行われた JavaQne 2015 に参加してきました。JavaOne じゃなくて、JavaQne です。ちなみに Q は九州の Q です。
きしださんから JavaFX の話をということだったのですが、JavaFX の新しめのところを話してもキョトンとされるだけなのは重々承知しています。なので、比較的食いつきやすい Swing からの移行に関して話をしてきました。
ビックリしたのが Swing 経験者の数。数人いればいい方だと思ってたのですが、半分ぐらいの人が Swing を使っていた経験ありでした。
内容は JJUG CCC 2014 Fall で話したものの焼き直しです。でも、CCC では前半で時間を使いすぎて、後半がかなり駆け足になってしまったので、今回は前半は抑え気味にしました。それでも、最後はちょっと時間が足りなかった ><
それでも、そこそこ反応がよかったのでよしとしてください。
資料はこちら。
前半は JavaFX の紹介と、主な機能について。後半が Swing との差分とマイグレーションという 2 部構成にしました。
前半はおいておいて、後半。
Swing と JavaFX の一番の違いは、なんといっても FXML と CSS だと思っています。
GUI の構造を全部 Java で書かなくてはいけないなんて、ほんと苦痛でしかないです。コードも見づらいので、コードの保守もめんどうです。
Scene Builder でポトペタで FXML を作って、必要に応じて FXML を編集すれば OK。後はイベント処理部分をコントローラクラスに記述するだけ。これだけでかなり楽になります。
JavaFX の CSS はちょっとくせ者で、HTML の CSS と同じだと思っているとすぐにイタい目にあいます。JavaFX の部品のプロパティが分かっていないと書けないんですよね。
どういうプロパティがあるのかは Scnene Builder の CSS Analyzer を使えば分かります。CSS Analyzer はかなり便利でデフォルト値も分かるし、現在適用している値も分かります。
できれば、Scene Builder で CSS ファイルを直接編集できるといいのですが...
次は GUI 部品の話。Swing だとコンポーネント、JavaFX だとコントロールと呼びます。
単純な部品は Swing も JavaFX もだいたい同じです。Button や Label などは、プロパティもほぼ一緒ですし。
ちょっと変わってくるのが、ComboBox やダイアログ。JavaFX のダイアログは Java SE 8u40 から提供されますが、Swing の JOptionPane クラスのようなユーティリティクラスはないので、自分で組み立てます。とはいうものの、自由度は結構高いので、いろいろできます。
全然違うのが、JavaFX のコントロール名の最後に View がつく部品。ListView、TreeView、TableView、TreeTableView の 4 種類です。特に使用頻度が高い TableView については後述します。
レイアウトも Swing と JavaFX では違います。
Swing では、コンテナ + レイアウトマネージャ の組み合わせでレイアウトを行います。これに対して、JavaFX ではコンテナがレイアウト機能を含んでいます。
なので、レイアウトマネージャに対応した何たら Pane を探せば OK。たとえば、FlowLayout であれば FlowPane、BorderLayuot であれば BorderPane など。
実際にレイアウトを組み立てるのは FXML なので、クラス名が分かれば、後は Scene Builder でポトペタできます。
非同期処理は Swing が SwingWorker クラス、JavaFX が Service クラス、Task クラスで表します。
ということで、実際に Swing のサンプルを JavaFX に移植してみました。サンプルは Twitter のツィート検索ツールです。
Swing の GUI の構造から FXML を作成し、それをロードするメインクラスを作成します。次に、FXML に対応して、イベント処理を行うコントローラクラスを作成します。
このサンプルにはテーブルが含まれているのですが、ここが移植の一番めんどうなところです。
Swing の JTable は内部のモデルとして TableModel インタフェースを実装したクラスを保持しています。通常は DefaultTableModel クラスもしくは AbstractTableModel クラスのサブクラスとして実装します。
TableModel インタフェースの一番キモになるメソッドが getValueAt(int row, int column) です。つまり、テーブルモデル内でどのようにデータを保持しているかはおいておいたとしても、テーブルモデルを使う側からすると 2 次元の表の列と行を指定して、その値を取得できるようにすればいいわけです。
これに対して、JavaFX の TableView はモデルとして JavaBeans を使用します。そして、JavaBeans であるモデルクラスのプロパティとテーブルのカラムをバインドさせます。
JTable では単なる 2 次元の表だったのが、TableView ではカラムに意味を持たせるわけです。
そして、そのモデルクラスのリストを TableView に渡してあげると、モデルオブジェクトのプロパティの値を対応するカラムに表示します。
この考え方の違いを理解しないと、TableView 使いにくいになってしまいがち。でも、モデルとしての JavaBeans と、テーブルの対応が分かれば、TableView の方が理解しやすいと思います。
ただ、今の書き方だとカラムとプロパティのバインドがちょっとめんどうなんですよね。
非同期処理もやり方が違うだけで、やろうとしていることは変わりありません。Service/Task の書き方さえ分かれば、SwingWorker からの移行も簡単にできるはずです。
結局、GUI でやることなんてそんなにガラッと変わるわけではありません。GUI 部品を配置して、イベント処理を行うという基本的な考えは同じです。
なので、Swing を使っていたのであれば、JavaFX への移行は結構簡単にできるはずです。
JavaFX でプラグインを使う
このエントリーは JavaFX Advent Calendar 2014 の最終日です。
昨日は @orekyuu さんの 24 日目なのに、タイトルは 25 日目になっている JavaFX Advent Calendar25日目 ~ JavaFXで夢のCanvasライフ でした。
いつも、アニメーションなどの描画ネタが多いのですが、今日は趣を変えて JavaFX のアプリケーションでプラグインを作ろうと思います。
意外に知られていないと思いますが、Java SE にはプラグインを作るのに便利なクラスがあります。
そのクラスは java.util.ServiceLoader クラスです。
ServiceLoader クラスについては、ずいぶん前に ITpro の Java 技術最前線に記事を書いたので、そちらをぜひご参照ください。
「Java SE 6完全攻略」第11回 コンポーネントのロードを行うServiceLoader
ようするに ServiceLoader クラスはプラグインを検索して、ロードしてくれるクラスです。
たとえば、プラグインを表すインタフェースを foo.Bar インタフェースとしましょう。
そして、プラグインごとに Jar ファイルを作成しますが、その時に META-INF/services/foo.Bar というファイルを作成します。その foo.Bar ファイルには foo.Bar インタフェースを実装したクラス名を記述します。
これだけでその Jar ファイルをクラスパスに含めておけば、プラグインとしてロードすることができます。
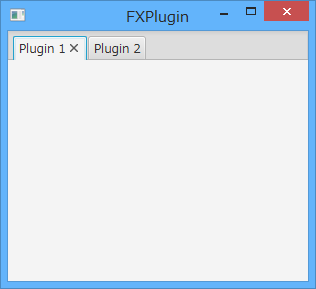
ここでは、プラグインの仕組みだけを示すために、簡単なアプリケーションを作ることにします。アプリケーションには複数のタブがあり、そのタブの中身をプラグインで表示させるということにします。
こんな感じ。
プラグインは、ファクトリとプラグインの本体という構造にしたいと思います。
まずファクトリは PluginFactory インタフェースとします。
package net.javainthebox.fxplugin.plugin;
import java.util.Optional;
public interface PluginFactory {
String getName();
Optional<Plugin> createPlugin();
}getName メソッドはタブの名前を返すためのメソッド、プラグインの本体は createPlugin メソッドで生成します。
プラグインの JAR ファイルは、このインタフェース名と同じファイルを作成します。つまり、META-INF/services/net.javainthebox.fxplugin.plugin.PluginFactory ファイルです。
そして、プラグインの本体は Plugin インタフェースです。
public interface Plugin {
Node getContent();
}そして、このプラグインをロードするためのアプリケーションはすごい簡単なものにしました。
public class Main extends Application {
@Override
public void start(Stage stage) {
StackPane root = new StackPane();
TabPane tabs = new TabPane();
root.getChildren().add(tabs);
loadPlugins(tabs);
Scene scene = new Scene(root, 300, 250);
stage.setTitle("FXPlugin");
stage.setScene(scene);
stage.show();
}
private void loadPlugins(TabPane tabs) {
ServiceLoader<PluginFactory> loader
= ServiceLoader.load(PluginFactory.class);
loader.forEach(factory -> {
Tab tab = new Tab(factory.getName());
factory.createPlugin().ifPresent(plugin -> tab.setContent(plugin.getContent()));
tabs.getTabs().add(tab);
});
}
public static void main(String... args) {
launch(args);
}
}ここで、プラグインをロードしているのは loadPlugins メソッドです。
ServiceLoader オブジェクトは load メソッドで生成できます。load メソッドの引数はロードするプラグインのインタフェースです。
ServiceLoader クラスは Iterable インタフェースを実装しているので、forEach メソッドを使用できます。
まず、ファクトリの getName メソッドを使用して、Tab オブジェクトを作成します。
そして、プラグインの本体は createPlugin メソッドで生成します。この返り値は Optional クラスなので、値があるときだけ、Tab オブジェクトのコンテンツをセットするようにしました。
これでプラグインをロードする部分はできました。
プラグインの作成
では次にプラグインを作成してみましょう。
ここではシンプルなプラグインということで、ボタンが 1 つだけあるプラグインを作成します。
まずはファクトリクラスです。
public class ButtonPluginFactory implements PluginFactory {
@Override
public String getName() {
return "Button";
}
@Override
public Optional<Plugin> createPlugin() {
try {
return Optional.of(new ButtonPlugin());
} catch (IOException ex) {
return Optional.empty();
}
}
}getName メソッドは Button を返すだけです。
createPlugin メソッドは IOException 例外が発生したら、空の Optional オブジェクトを返します。それ以外は ButtonPlugin オブジェクトを使用します。
では ButtonPlugin クラスを見てみましょう。
public class ButtonPlugin implements Plugin {
private AnchorPane content;
private ButtonPluginViewController controller;
public ButtonPlugin() throws IOException {
FXMLLoader loader = new FXMLLoader(getClass().getResource("ButtonPluginView.fxml"));
content =loader.load();
controller = loader.getController();
}
@Override
public Node getContent() {
return content;
}
}ここでは、FXML をロードしています。
FXMLLoader オブジェクトを生成しているのは、コントローラクラスを取得するためです。ここではコントローラクラスを直接アクセスしていませんが、大規模なアプリケーションの場合はコントロールクラスからモデルへアクセスするなど、コントローラクラスの取得が必要な場合が多くあります。
そういうときのためにも、FXMLLoader オブジェクトを生成しておく方がいいと思います。
いちおう FXML ファイルも示しておきましょう。
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane prefHeight="200.0" prefWidth="300.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8" fx:controller="netjavainthebox.fxplugin.buttonplugin.ButtonPluginViewController">
<children>
<Button layoutX="117.0" layoutY="75.0" mnemonicParsing="false" onAction="#action" style="-fx-font-size: 24;" text="OK" AnchorPane.bottomAnchor="75.0" AnchorPane.leftAnchor="117.0" AnchorPane.rightAnchor="116.0" AnchorPane.topAnchor="75.0" />
</children>
</AnchorPane>コントローラクラスは、ボタンがクリックされたらダイアログを表示するだけです。
ダイアログを使用しているので、このサンプルをビルド、実行するには、JDK 8u40 が必要です。
public class ButtonPluginViewController implements Initializable {
@FXML
private void action(ActionEvent event) {
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Button Plugin");
alert.getDialogPane().setHeaderText("Button Plugin");
alert.getDialogPane().setContentText("Button Plugin");
alert.show();
}
@Override
public void initialize(URL url, ResourceBundle rb) {
}
}そして、忘れてはいけないのが META-INF/services/net.javainthebox.fxplugin.plugin.PluginFactory ファイルです。
ファイルの中身は PluginFactory インタフェースの実装クラス名です。
netjavainthebox.fxplugin.buttonplugin.ButtonPluginFactory
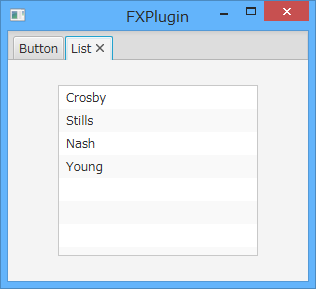
もう 1 つ、同じように ListPlugin というのも作成しました。
そして、アプリケーションの実行時には、2 つのプラグインの JAR ファイルをクラスパスに付け加えます。Windows だったら、こんな感じで実行します。
java -cp PluginContainer.jar;ButtonPlugin.jar;ListPlugin.jar net.javainthebox.fxplugin.container.Main
実行すると、タブが 2 つ表示されます。
ちゃんとプラグインがロードできました。
ここでは、簡単なアプリケーションですが、これを応用すれば、複雑なアプリケーションもできるはずです!
サンプルのコードは GitHub で公開しています。
いろふさん絵描き歌 by JavaFX その 3
このエントリーは いろふ Advent Calendar 2014 の 24 日目のエントリーです。
前回は @fuku518 さんの、irof 3d visualization でした。
明日は決まってないみたいですね。
2012 年の年末、JavaFX でいろふさんの絵描き歌 を作りました。それがこちら。
そこそこちゃんとアニメーションしているのですが、やっぱり気になるのは吹き出しのところの動き。この時のエントリー でもその点を気にしていました。
でも、それを解決する手立てが見つからなかったので、そのままになっていたわけです。
ところが、ちょっとしたヒントを見てしまったのです。それは、字が浮き出てくるという Web ページです。で、そのページの JavaScript を見てみると、点線だったのです! それでハッと思いついたわけです。
何をいっているのかよく分からないと思いますけど。
だいたいの GUI は点線を数値の配列で表します。たとえば、[30, 10] だとすると、30 の長さの線、10 の長さの空白ということを意味しています。この配列を使用して 1 点鎖線とか 2 点鎖線とかも書けます。
もう 1 つ点線で重要なのが、オフセットです。配列が [30, 10] で、オフセットが 0 であれば、はじめに 30 の長さの線が描かれます。
オフセットが 10 だと、20 の長さの線が描かれ、10 の空白、そして 30 の線というように続きます。
これを表したのが、次の絵です。
このコードはこんな感じ。
Line line1 = new Line(20, 50, 280, 50);
line1.setStroke(Color.BLACK);
root.getChildren().add(line1);
Line line2 = new Line(20, 100, 280, 100);
line2.setStroke(Color.BLACK);
line2.getStrokeDashArray().addAll(30.0, 10.0);
root.getChildren().add(line2);
Line line3 = new Line(20, 150, 280, 150);
line3.setStroke(Color.BLACK);
line3.getStrokeDashArray().addAll(30.0, 10.0);
line3.setStrokeDashOffset(10);
root.getChildren().add(line3);
Line line4 = new Line(20, 200, 280, 200);
line4.setStroke(Color.BLACK);
line4.getStrokeDashArray().addAll(30.0, 10.0);
line4.setStrokeDashOffset(20);
root.getChildren().add(line4);点線の配列が SotrokeDashArray で、オフセットが StrokeDashOffset です。
そして、このオフセットを時間で変化させれば、線をたどっていくアニメーションができるわけです。たとえばこんな感じ。
これを行っているのが次のコード。
Line line2 = new Line(20, 100, 280, 100);
line2.setStroke(Color.BLACK);
line2.getStrokeDashArray().addAll(260.0);
line2.setStrokeDashOffset(260.0);
root.getChildren().add(line2);
Timeline timeline = new Timeline(
new KeyFrame(Duration.ZERO, new KeyValue(line2.strokeDashOffsetProperty(), 260.0)),
new KeyFrame(Duration.millis(10_000), new KeyValue(line2.strokeDashOffsetProperty(), 0.0))
);
timeline.play();line2 の長さは 260 なので、点線の配列を [260] にしています。これは 260 の線、260 の空白ということを意味しています。つまり、オフセットが 0 であれば、点線にならずに実線になります。
そして、開始時のオフセットを 260 にします。つまり、何も描かれないということです。
これを Timeline で 260 から 0 に変化させているのです。
すると左から線が延びていくようなアニメーションが描けるわけです。
これのキモは線の長さが分からないとダメだということです。まぁ、適当に大きい値にしておけばいいんですけどね。
では、これを利用していろふさん絵描き歌をバージョンアップしてみます。
まず、例として周りの枠線を考えてみます。枠線は Rectangle クラスで表しています。
// 枠線
Rectangle rectangle = new Rectangle(0, 0, 300, 300);
rectangle.setStrokeWidth(5.0);
rectangle.setStroke(Color.BLACK);
rectangle.setFill(null);
rectangle.getStrokeDashArray().add(1200.0);
rectangle.setStrokeDashOffset(1200.0);
root.getChildren().add(rectangle);1 辺の長さが 300 なので、全体で長さは 1,200 です。なので、DashArray は [1200] で、DashOffset も 1200 にしています。
これに対し、次のコードでアニメーションします。
Timeline timeline = new Timeline(
new KeyFrame(Duration.ZERO, new KeyValue(rectangle.strokeDashOffsetProperty(), 1200.0)),
new KeyFrame(Duration.millis(4_000), new KeyValue(rectangle.strokeDashOffsetProperty(), 2400.0))
);
timeline.play();オフセットを 1200 から 2400 にすると、まず左上から右上に線を描き始めます。1200 から 0 にした場合は左上から左下に線を描きます。
こんな感じで、オフセットを変化させるアニメーションをそれぞれのパーツに加えるだけです。
ということで、できたのがこれです。
吹き出しのクニュッとした動きもなくなって、スッキリしました。ついでに、コードもかなりシンプルになっています。
このアニメーションの方法は結構お勧めです!!
ソースは gist にアップしてあります。
Duke で Swing
このエントリーは JavaFX Advent Calendar 2014 の 12 日目です。
昨日は @Yucchi_jp さんの力作、JavaFX の標準機能だけでシンプルな 3D トイピアノをつくろう でした。
明日は @peko_kun さんです。
そして、このエントリーは Java Advent Calendar 2014 の 12 日目でもあります。
昨日は @dk_masu さんの プログラミング初心者がじゃんけんのプログラムを書いてみた でした。
明日は @susumuis さんです。
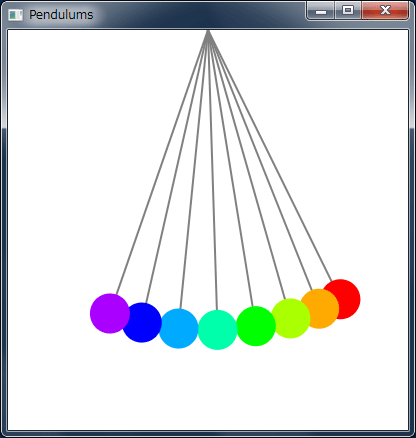
以前、ITpro の JavaFX 連載で振り子のアニメーションを取りあげたことがありました。もし、よろしければ、要登録なのですが、ごらんください。
JavaFX 2ではじめる、GUI開発 第13回 タイムラインを使ったアニメーション
この時は、javafx.animation.AnimationTimer クラスを使用して、振り子のアニメーションを実現させました。
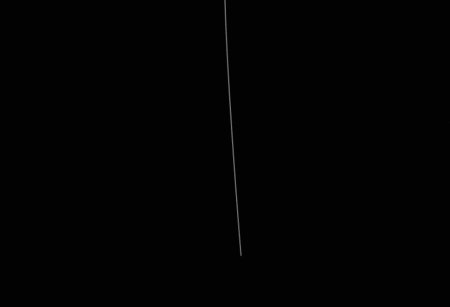
アニメーションではなく、静止画ですが、実行例はこちら。
これは、これでキレイなのでいいのですが... でも、いまいちリアリティにとぼしいわけです。
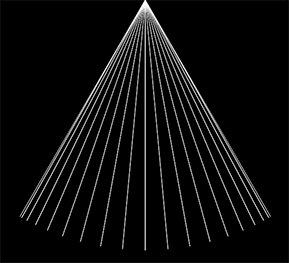
なぜ、リアルさが足りないのかをつらつら考えるに、糸がまっすぐなのがイヤなのかなぁと。実際の振り子などは、角度が大きくなったときにしなるじゃないですか。あれがないんです。
上の振り子の軌跡を描画したのが次の図です。
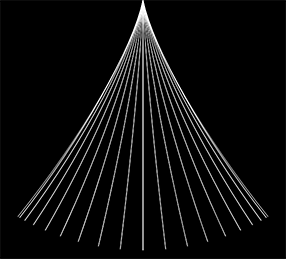
これに対して、しなりを入れてみたのが、こちら。
違いが分かりますか? 分かりますよね。
で、後者の方がそれっぽいわけです。
物理で等時性のとれた振り子はサイクロイド振り子と呼びます。重りの軌跡がサイクロイド曲線になっているので、サイクロイド振り子といいます。このサイクロイド振り子はちゃんとしなっているわけです。
今回は見た目重視なので、正しくサイクロイド振り子を表すつもりはまったくないのです。それっぽく見えれば OK。
ちなみに、上の直線で記述した振り子の糸の軌跡を描くには、次のメソッドを使用しました。ここでは Group クラスを使ってますけど、それを適当なコンテナに貼ってあげれば軌跡が表示できます。
private void drawString(Group root) {
DoubleStream.iterate(-180.0, t -> t + 10.0)
.limit(37)
.forEach(t -> {
double alpha = Math.PI * Math.sin(t * Math.PI / 180.0) / 6.0;
double endX = XPOSITION + LENGTH * Math.sin(alpha);
double endY = LENGTH * Math.cos(alpha);
Line line = new Line(XPOSITION, 0, endX, endY);
line.setStroke(Color.WHITE);
root.getChildren().add(line);
});
}まぁ、それはさておき、しなった糸を描画するのですから、曲線を使わなくてはいけません。
CG で曲線といったら、やっぱりベジェ曲線ですよね。
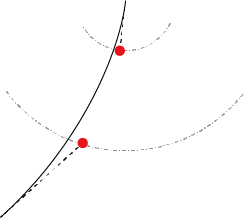
ベジェ曲線は端点と制御点から構成される曲線です。制御点が 1 つのもの 2 次ベジェ曲線、2 つのものを 3 次ベジェ曲線と呼びます。
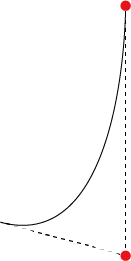
図の赤い点が制御点です。
端点と制御点を結んだ直線が、端点での曲線の接線になります。
自由度が高いのは 3 次ベジェ曲線で、図のような S 字の曲線は 2 次ベジェ曲線では描けません (もちろん、複数の 2 次ベジェ曲線を使えば描けますけど)。
JavaFX の場合、2 次ベジェ曲線と 3 次ベジェ曲線の両方をサポートしています。それぞれ、QuadCurve クラス、CubicCurve クラスで表します。双方とも javafx.scene.shape パッケージで提供されているクラスです。
ここでは自由度の高い CubicCurve クラスを使用します。
では、とりあえずやってみましょう。
上のメソッドでは Line クラスを使っていた部分を CubicCurve に置き換えてみます。制御点はとりあえず端点と同じ場所にしてみましょう。
CubicCurve クラスはコンストラクタに開始点、第 1 制御点、第 2 制御点、終点の順に指定します。
public class DukeDeSwing extends Application {
private static final double XPOSITION = 400.0;
private static final double LENGTH = 500.0;
private CubicCurve string = new CubicCurve(
XPOSITION, 0.0, // 開始点
XPOSITION, 0.0, // 第 1 制御点
XPOSITION, LENGTH, // 第 2 制御点
XPOSITION, LENGTH); // 終点
private Rotate rotate = new Rotate(0.0, 0.0, 0.0);
@Override
public void start(Stage stage) {
Group root = new Group();
string.setStroke(Color.WHITE);
string.setStrokeWidth(1.0);
string.setFill(null);
root.getChildren().add(string);
Scene scene = new Scene(root, XPOSITION * 2.0, LENGTH + 100.0);
scene.setFill(Color.BLACK);
stage.setScene(scene);
stage.setTitle("Pendulum");
stage.show();
startSwingAnimation();
}
private void startSwingAnimation() {
AnimationTimer timer = new AnimationTimer() {
@Override
public void handle(long now) {
double alpha = Math.PI * Math.sin(now / 500_000_000.0) / 6.0;
// 終点の位置の更新
double endX = XPOSITION + LENGTH * Math.sin(alpha);
double endY = LENGTH * Math.cos(alpha);
string.setEndX(endX);
string.setEndY(endY);
}
};
timer.start();
}
public static void main(String... args) {
launch(args);
}
}実行してみると、こんな感じになりました。
なんか思っていたのと違う!
というか、しなりすぎ!!
という予定調和のツッコミをしてみました。
これはなぜかというと制御点を動かしていないからです。下の図のように、開始点に制御点はあるままなので、終点がそこに引っ張られるようになってしまうのです。
では、どうすればよいでしょうか。
答えは簡単で制御点も動かせばいいのです。
でも、どうやって?
とりあえず、振り子っぽく動けばいいので、下の図のようにしたいと思います。
終点は円運動しているのですから、第 1 制御点、第 2 制御点とも円運動をさせてみます。ただし、その角度は徐々に減らすようにしてみました。
これを行うのは簡単です。改造した startSwingAnimation メソッドを下に示します。
private void startSwingAnimation() {
AnimationTimer timer = new AnimationTimer() {
@Override
public void handle(long now) {
double alpha = Math.PI * Math.sin(now / 500_000_000.0) / 6.0;
// 終点の位置の更新
double endX = XPOSITION + LENGTH * Math.sin(alpha);
double endY = LENGTH * Math.cos(alpha);
string.setEndX(endX);
string.setEndY(endY);
// 第2制御点の更新
double controlX2 = XPOSITION + 300 * Math.sin(alpha * .8);
double controlY2 = 300 * Math.cos(alpha * .8);
string.setControlX2(controlX2);
string.setControlY2(controlY2);
// 第1制御点の更新
double controlX1 = XPOSITION + 100 * Math.sin(alpha * .4);
double controlY1 = 100 * Math.cos(alpha * .4);
string.setControlX1(controlX1);
string.setControlY1(controlY1);
}
};
timer.start();
}第 2 制御点が終点の 80% の角度、第 1 制御点が 40% の角度に制限してみました。
では、実行してみましょう。
なかなかいい感じではないですか。
と、ここまでが前振りです。長すぎですね。
ブランコ
このエントリーのタイトルが Duke で Swing なのに、どこにも Swing が出てこないじゃないかと文句を言われている方も多いかもしれません。
でも、この Swing はあの Swing ではなくて、ブランコの Swing のことなのです。そう、あの Swing も、もとをただせばブランコの Swing なのです。
下の図はサンタクララにある往年の Sun の本社の Swing チームの壁に描かれた Duke です。
そう、Swing はブランコだったのです。
で、JavaFX で Duke の Swing を描画させてしまおうというのが、このエントリーの趣旨なわけです。
さて、今までは振り子として描画させてきたわけですが、これをブランコにしましょう。
といっても、線を太くするぐらいですが。
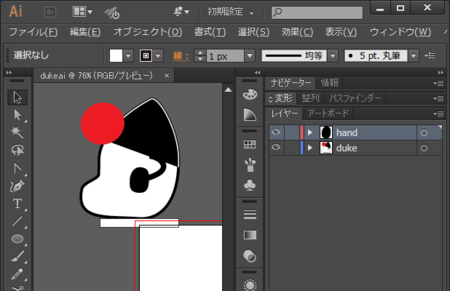
で、Duke の絵を用意しましょう。ここでは Illustrator で下のような Duke の絵を描きました。
ブランコの板に座っている Duke です。
これをイメージとしてエクスポートして、読み込んでもいいのですが、せっかくのベクター画像なのでそのまま JavaFX にインポートしようと思います。
そう、SVG です。
以前作成した SVGLoader を使用して読み込んであげましょう。
SVG の使い方については以前書いたのでこちらをご参照ください。
この時は JavaFX 2.x ですが、使い方はそのまま同じです。この Duke de Swing のプロジェクトにも SVGLoader を同胞したので、そのまま使うことができます。
さて、SVG を使うと、Illustrator のレイヤーをそのまま使用することができます。
レイヤーなしに Duke のノードを描画させてからブランコの紐を描画すると、紐を持たない Duke になってしまいます。
そこで、ここでは Duke の本体と手の部分をレイヤーに分け、奥から Duke 本体、ブランコの紐、Duke の手となるように描画させます。
このようにすることで、Duke が紐を握っているように見えるわけです。
もう 1 つ工夫があります。
Illustrator の原点 (0, 0) を Duke の下のブランコの板の中心にしてあります。原点を Duke の左上などにしてしまうと、紐の端点と一緒に動かすときに補正をする必要が出てきてしまいます。
それを避けるためにも、はじめからブランコの板を原点に持ってきているわけです。
では、Duke のノードをロードするところです。これは start メソッドで行いました。
public void start(Stage stage) { Group root = new Group(); SVGContent content = SVGLoader.load(getClass().getResource("duke.svg").toString()); // Duke のロード Node duke = content.getNode("duke"); root.getChildren().add(duke); // Duke の位置を紐の終点とバインドする duke.translateXProperty().bind(string.endXProperty()); duke.translateYProperty().bind(string.endYProperty()); // ブランコの紐 string.setStroke(Color.PERU); string.setStrokeWidth(10.0); string.setFill(null); root.getChildren().add(string); // Duke の手のロード Node hand = content.getNode("hand"); root.getChildren().add(hand); // Duke の手の位置を紐の終点とバインドする hand.translateXProperty().bind(string.endXProperty()); hand.translateYProperty().bind(string.endYProperty()); Scene scene = new Scene(root, XPOSITION * 2.0, LENGTH + 100.0); scene.setFill(Color.BLACK); stage.setScene(scene); stage.setTitle("Duke de Swing"); stage.show(); startSwingAnimation(); }
javaFX では、コンテナにはじめに追加したものが奥に描画されます。そのため、Duke 本体、紐、手の順番にコンテナに追加しています。
では、紐と一緒に一緒に場所を更新する処理を書かなくては... と思うかもしれませんが、必要ありません。
そう、ここで、バインドです!
duke や hand の移動量を表すプロパティ translateX/translateY を紐の終点にバインドすれば OK。これで紐の終点と一緒に動きます。
先ほど、原点について言及しましたけど、このバインドの処理が単純になるわけです。
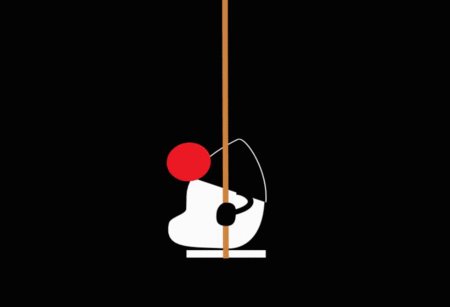
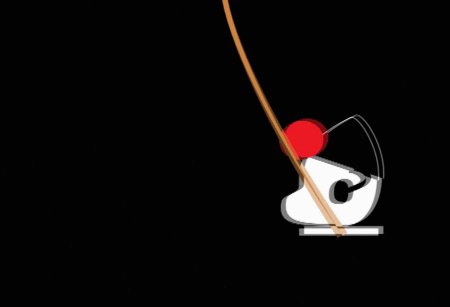
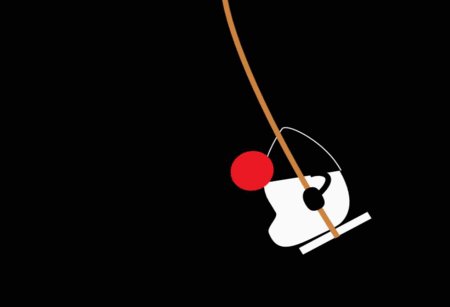
では実行してみましょう。
えっ...
Duke が回転していない ><
ということで、回転させましょう。
ここではブランコの紐の終点から第 2 制御点に至る直線を使用して Duke の傾きを決めたいと思います。というのもこの直線が終点での紐の接線になるからです。
それと直角になるように Duke を傾ければいいわけです。つまり Duke から見ると、その直線は法線になるわけです。
この直線の傾きを出すには、アークタンジェントです。
アークタンジェントが何かを忘れている方も多いと思いますが、角度が分かるわけです。
ここでは Math クラスの atan2 メソッドを使用します。atan2 メソッドは第 1 引数に y 軸方向の差分、第 2 引数に x 軸方向の差分を指定します。
回転にはノードの setRotate を使いたいところですが、これは使えません。なぜかというと、setRotate はノードの真ん中を中心にして回転させるからです。
ここでは、ブランコの板を中心にして回転させたいのです。こういう場合には javafx.scene.transform.Rotate クラスを使用します。Rotate クラスでは回転の中心や、回転軸を指定することができます。
ここでは次のような rotate 変数をフィールドとして定義しました。
// Duke の回転用
private Rotate rotate = new Rotate(0.0, 0.0, 0.0);Rotate クラスのコンストラクタの第 1 引数は回転角度、第 2、第 3 引数で回転の中心を指定します。ここでも、Duke の原点をブランコの板にしたのが効いてきます。つまり、回転の中心も原点でいいわけです。
次に duke と hand にこの rotate をセットしなくてはなりません。これは start メソッドの中で行っています。
duke.getTransforms().add(rotate);
hand.getTransforms().add(rotate);Roate クラスのような変換は複数指定することができるので、getTransforms メソッドでリストを取り出して、そこに追加するようにします。
最後に角度の更新です。これは startSwingAnimation メソッドで行っています。
// Dukeの回転の更新
double theta = 180.0 * Math.atan2(endY - controlY2, endX - controlX2) / Math.PI - 90.0;
rotate.setAngle(theta);Rotate クラスの回転角は度なのに対し、atan2 の返り値はラジアンなので、変換が必要です。90 度引いているのは、法線だからです。
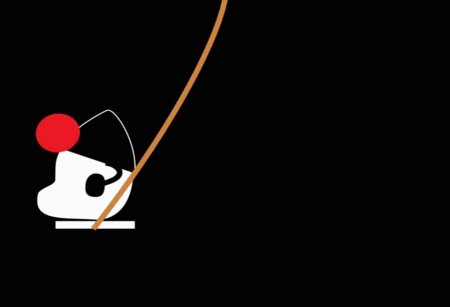
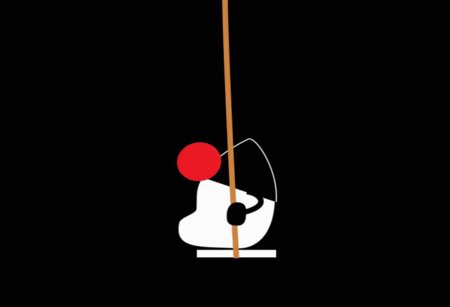
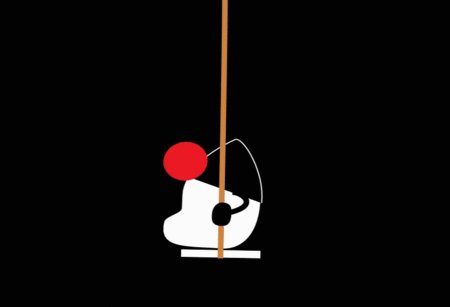
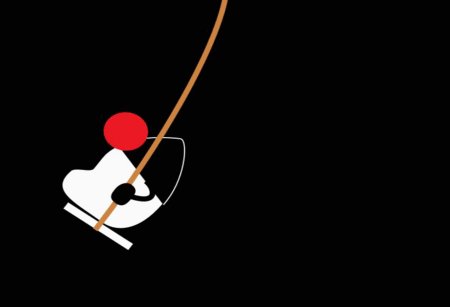
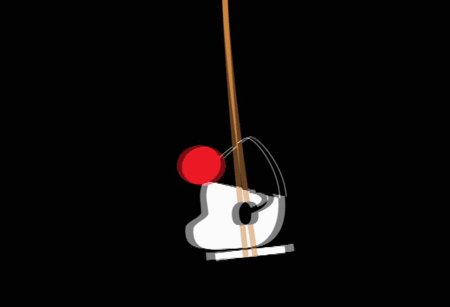
これで完璧なはず。さっそく実行してみましょう。
というわけで、Duke で Swing 完成です!!
ソースや Duke の Illustrator のファイルは GitHub で公開しています。
それにしても、Duke 見てると癒やされるなあ。1 日中眺めていたいww